Blogger üst bilgisi kaldırmak Yerine Resim ekleme nasıl yapılır ?
Evet arkadaşlar Bu yazımda Resimli başlık nasıl eklenir onu anlatacağım. Bence içerik ne kadar önemliyse görsellikte o kadar önemli blogunuza giren kişiler sadece içeriğe bakmaz görsellikte ön plandadır benimde kendi blog um için çalışmakta olduğum resmi en yakın zamanda blog üst bilgisinin bulunduğu alanda görebilirsiniz. Bu alana ister markanıza ait bir logo isterseniz bir resim ekleyebilirsiniz. Blog resimli başlık nasıl eklenir peki.
Blog üst bilgi gagetini kaldırmak gerekiyor
Blog üstbilgisi gadgetini iptal etmek için yapmamız gerekenler widget atla şeçeneğinden Header 1 i şeçtikten sonra maxwidgets 1 yazan yeri 2 olarak değiştiriyoruz.
locket seçeneğindeki True yazan yeri false ile değiştirdikten
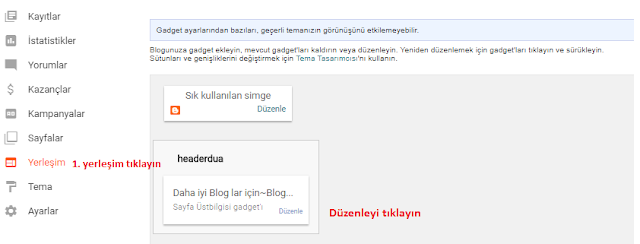
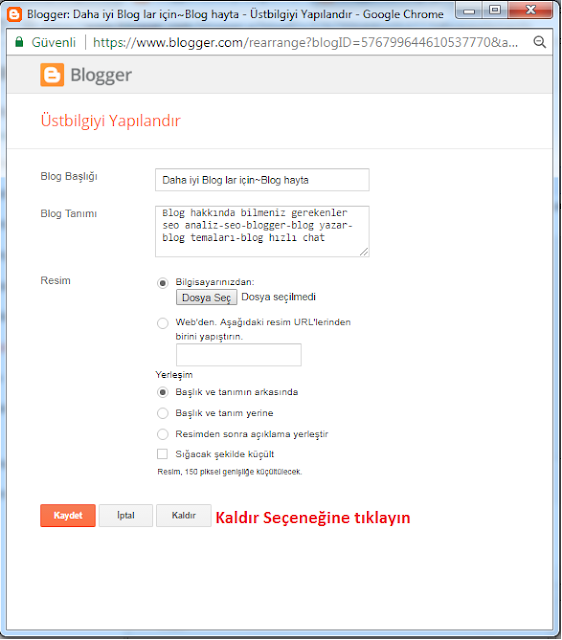
sonra kontrol panelimizden Yerleşim seçeneğine tıklayarak Sayfa üst bilgisi gadget'i ne tıklayarak düzenle dedikten sonra kaldır diyoruz blog üstbilgi gadgetimizi kaldırmış oluyoruz.
Şimdi peki hazırlamış oluğumuz resimi veya logoyu nasıl blogumuza uygulayacağımıza geldi
locket seçeneğindeki True yazan yeri false ile değiştirdikten
sonra kontrol panelimizden Yerleşim seçeneğine tıklayarak Sayfa üst bilgisi gadget'i ne tıklayarak düzenle dedikten sonra kaldır diyoruz blog üstbilgi gadgetimizi kaldırmış oluyoruz.
Şimdi peki hazırlamış oluğumuz resimi veya logoyu nasıl blogumuza uygulayacağımıza geldi
Blogger Başlık Resmi nasıl eklenir.
Aşağıda vermiş olduğum kodu kopyalayın.
<div align="center">
<a href="http://bloghayta.blogspot.com/" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img alt="blog başlık resmi" border="0" src="http://buraya resmin url ekleyin" height="250" title="blog başlık resmi" width="800" /></a></div>
Href=http://kendi blog isminiz
src=http://Resminizin url adresi
height= resminizin yükseklik ayarlarını buradan yapabilirsiniz.
width= resminizin genişlik ayarını buradan yapabilirsiniz.
Bu ayarlarını kendinize göre yaptıktan sonra
Blog kontrol panelinden Yerleşim/Gadget Ekle/HTML JavaScript /+ işaretine bastıktan sonra
Yukarıda vermiş olduğum kodları içeri yazan kısma Yapıştırıyoruz kaydet dedikten sonra Blogger
başlık resmimiz çalışmaması için hiçbir engel yoktur.
Blog başlık üst bilgisi kaldırma-Blogger başlık resmi hakkında sizlere anlatacaklarım bu kadar eğer
yanlış bir yer olursa yorum olarak yazabilirsiniz görüşmek üzere
Daha iyi bloglar için blog Hayta
Href=http://kendi blog isminiz
src=http://Resminizin url adresi
height= resminizin yükseklik ayarlarını buradan yapabilirsiniz.
width= resminizin genişlik ayarını buradan yapabilirsiniz.
Bu ayarlarını kendinize göre yaptıktan sonra
Blog kontrol panelinden Yerleşim/Gadget Ekle/HTML JavaScript /+ işaretine bastıktan sonra
Yukarıda vermiş olduğum kodları içeri yazan kısma Yapıştırıyoruz kaydet dedikten sonra Blogger
başlık resmimiz çalışmaması için hiçbir engel yoktur.
Blog başlık üst bilgisi kaldırma-Blogger başlık resmi hakkında sizlere anlatacaklarım bu kadar eğer
yanlış bir yer olursa yorum olarak yazabilirsiniz görüşmek üzere
Daha iyi bloglar için blog Hayta
 Juicy Juice
Juicy Juice
























guzel
YanıtlaSilTeşekkür ederim yorumunuz için
YanıtlaSil